Тази статия ви дава начало с HTML таблици, обхващащи самите основи като редове и клетки, заглавия, правене на клетките да обхващат множество колони и редове и как да групирате всички клетки в колона за целите на стилизирането.
| Основите на HTML (вижте Въведение в HTML). |
| За да се запознаете основно с HTML таблици. |
Какво е таблица ?
Таблица е структуриран набор от данни, съставен от редове и колони (таблични данни). Таблица ви позволява бързо и лесно да търсите стойности, които показват някакъв вид връзка между различните типове данни, например човек и неговата възраст, или ден от седмицата, или разписанието за местния плувен басейн.
Таблиците са много често използвани в човешкото общество и са били от дълго време, както се вижда от този документ за преброяване на населението на САЩ от 1800 г .:
Ето защо не е чудно, че създателите на HTML предоставиха средство за структуриране и представяне на таблични данни в мрежата.
Как работи една маса?
Смисълът на таблицата е, че тя е твърда. Информацията се интерпретира лесно, като се правят визуални асоциации между заглавките на редове и колони. Погледнете например таблицата по-долу и намерете газовия гигант на Jovian с 62 луни. Можете да намерите отговора, като свържете съответните заглавки на редове и колони.
| 0,330 | 4,879 | 5427 | 3.7 | 4222.6 | 57.9 | 167 | 0 | Най-близо до Слънцето |
| 4.87 | 12 104 | 5243 | 8.9 | 2802,0 | 108.2 | 464 | 0 | |
| 5.97 | 12 756 | 5514 | 9.8 | 24,0 | 149.6 | 15 | 1 | Нашия свят |
| 0,642 | 6,792 | 3933 | 3.7 | 24.7 | 227,9 | -65 | 2 | Червената планета |
| 1898 | 142 984 | 1326 | 23.1 | 9.9 | 778,6 | -110 | 67 | Най-голямата планета |
| 568 | 120 536 | 687 | 9.0 | 10.7 | 1433,5 | -140 | 62 | |
| 86.8 | 51 118 | 1271 | 8.7 | 17.2 | 2872,5 | -195 | 27 | |
| 102 | 49 528 | 1638 | 11.0 | 16.1 | 4495.1 | -200 | 14. | |
| 0,0146 | 2370 | 2095 | 0.7 | 153.3 | 5906.4 | -225 | 5 | Декласифициран като планета през 2006 г., но това остава противоречиво. |
Когато се направи правилно, дори незрящи хора могат да интерпретират таблични данни в HTML таблица - успешната HTML таблица трябва да подобри преживяването на зрящи и зрително затруднени потребители.
Стайлинг на маса
Можете също така да разгледате примера на живо в GitHub! Едно нещо, което ще забележите, е, че таблицата изглежда малко по-четлива там - това е така, защото таблицата, която виждате по-горе на тази страница, има минимален стил, докато версията на GitHub има по-значим CSS.
Не бъдете под илюзия; за да бъдат таблиците ефективни в мрежата, трябва да предоставите информация за стила с CSS, както и добра солидна структура с HTML. В този модул ние се фокусираме върху HTML частта; за да научите за CSS частта, трябва да посетите статията ни за стилизиране на таблици, след като приключите тук.
В този модул няма да се съсредоточаваме върху CSS, но предоставихме минимална CSS таблица със стилове, която да използвате, което ще направи таблиците ви по-четливи от стандартните, които получавате без никакъв стил. Можете да намерите таблицата със стилове тук и можете също така да намерите HTML шаблон, който прилага таблицата със стилове - те заедно ще ви дадат добра отправна точка за експериментиране с HTML таблици.
Кога НЕ трябва да използвате HTML таблици?
HTML таблиците трябва да се използват за таблични данни - за това са предназначени. За съжаление много хора използваха HTML таблици за излагане на уеб страници, напр. един ред, който да съдържа заглавката, един ред, съдържащ колоните на съдържанието, един ред, който съдържа долния колонтитул и др. Можете да намерите повече подробности и пример в Layouts Page в нашия модул за обучение за достъпност. Това често се използваше, защото CSS поддръжката в браузърите беше ужасна; оформленията на таблици са много по-рядко срещани в днешно време, но все пак може да ги видите в някои краища на мрежата.
Накратко, използването на таблици за оформление, а не на техники за оформление на CSS, е лоша идея. Основните причини са следните:
- Таблиците за оформление намаляват достъпността за потребители с увредено зрение: Скрийн четци, използвани от незрящи хора, интерпретират маркерите, които съществуват в HTML страница и четат съдържанието на потребителя. Тъй като таблиците не са правилният инструмент за оформление и маркирането е по-сложно, отколкото при техниките за оформление на CSS, изходът на четците на екрана ще обърка потребителите им.
- Масите произвеждат етикет супа: Както бе споменато по-горе, оформленията на таблици обикновено включват по-сложни структури за маркиране от правилните техники за оформление. Това може да доведе до по-трудно писане, поддържане и отстраняване на грешки в кода.
- Таблиците не реагират автоматично: Когато използвате подходящи контейнери за оформление (като елемент представлява уводно съдържание, обикновено група уводни или навигационни помощни средства. Може да съдържа някои елементи на заглавието, но също така лого, форма за търсене, име на автор и други елементи. ">, елемент представлява самостоятелен раздел - който няма по-специфичен семантичен елемент, който да го представлява - съдържащ се в HTML документ. ">, елемент представлява самостоятелен състав в документ, страница, приложение или сайт, който е предназначен да бъде независимо разпространим или многократно използван (напр. при синдикация). ">, или) е общият контейнер за съдържание на потока. Той няма ефект върху съдържанието или оформлението, докато не бъде оформен с помощта на CSS.">
Активно обучение: Създаване на първата ви маса
Достатъчно говорихме с теорията на таблиците, така че, нека се потопим в практически пример и да изградим проста таблица.
- На първо място, направете локално копие на blank-template.html и minimal-table.css в нова директория на вашата локална машина.
- Съдържанието на всяка таблица е затворено от тези два маркера:. Добавете ги в тялото на вашия HTML.
- Най-малкият контейнер в таблицата е клетка на таблица, която се създава от елемент („td“ означава „данни от таблицата“). Добавете следното в етикетите на таблицата:
- Ако искаме ред от четири клетки, трябва да копираме тези маркери три пъти. Актуализирайте съдържанието на вашата таблица, за да изглежда така:
За да спрем този ред да расте и да започнем да поставяме следващи клетки на втори ред, трябва да използваме елемент („tr“ означава „ред на таблицата“). Нека разследваме това сега.
Това трябва да доведе до таблица, която изглежда по следния начин:
| Здравей, аз съм първата ти клетка. | Аз съм втората ти клетка. | Аз съм третата ти клетка. | Аз съм четвъртата ти клетка. |
| Втори ред, първа клетка. | Клетка 2. | Клетка 3. | Клетка 4. |
Забележка: Можете също да намерите това в GitHub като simple-table.html (вижте го и на живо).
_elements "> Добавяне на заглавки с елементи
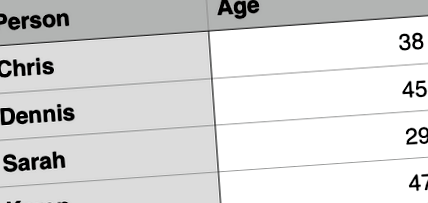
Сега нека насочим вниманието си към заглавията на таблици - специални клетки, които отиват в началото на ред или колона и дефинират типа данни, които редът или колоната съдържа (като пример, вижте клетките „Person“ и „Age“ в първата пример, показан в тази статия). За да илюстрирате защо са полезни, погледнете следния пример в таблицата. Първо изходният код:
Сега действителната изобразена таблица:
| Knocky | Флор | тя | Хуан | |
| Порода | Джак Ръсел | Пудел | Streetdog | Кокер шпаньол |
| Възраст | 16. | 9 | 10 | 5 |
| Собственик | Свекърва | Аз | Аз | Доведена сестра |
| Хранителни навици | Яде остатъците от всички | Хапки в храната | Сърдечен ядец | Ще яде, докато не избухне |
Проблемът тук е, че макар да можете да разберете какво се случва, не е толкова лесно да пресичате референтни данни, колкото би могло да бъде. Ако заглавията на колоните и редовете се открояват по някакъв начин, би било много по-добре.
Активно обучение: заглавки на таблици
Нека да опитаме да подобрим тази таблица.
Забележка: Можете да намерите готовия ни пример на dogs-table-fixed.html на GitHub (вижте го и на живо).
Защо са полезни заглавките?
Вече частично отговорихме на този въпрос - по-лесно е да намерите данните, които търсите, когато заглавията ясно се открояват, а дизайнът като цяло изглежда по-добре.
Забележка: Заглавията на таблиците идват с някакъв стил по подразбиране - те са удебелени и центрирани, дори ако не добавите свой собствен стил към таблицата, за да им помогнете да се откроят.
Заглавията на таблици също имат допълнителна полза - заедно с атрибута на обхвата (за който ще научим в следващата статия), те ви позволяват да направите таблиците по-достъпни, като свързвате всеки заглавие с всички данни в същия ред или колона. След това четецът на екрана може да прочете наведнъж цял ред или колона с данни, което е доста полезно.
Разрешаване на клетките да обхващат множество редове и колони
Понякога искаме клетките да обхващат множество редове или колони. Вземете следния прост пример, който показва имената на обикновените животни. В някои случаи искаме да покажем имената на мъжките и женските до името на животното. Понякога не го правим и в такива случаи просто искаме името на животното да обхваща цялата маса.
Първоначалната маркировка изглежда така:
Но изходът не ни дава точно това, което искаме:
| Кобила |
| Жребец |
| Кокошка |
| Петел |
Имаме нужда от начин да накараме „Животни“, „Хипопотам“ и „Крокодил“ да обхванат две колони, а „Кон“ и „Пиле“ да се простират надолу над два реда. За щастие заглавките и клетките на таблицата имат атрибутите colspan и rowpan, които ни позволяват да правим точно тези неща. И двете приемат безразмерна числова стойност, която е равна на броя редове или колони, които искате да обхванете. Например, colspan = "2" прави клетка с две колони.
Нека използваме colspan и rowps, за да подобрим тази таблица.
- Първо направете локално копие на нашите животни-table.html и minimal-table.css файлове в нова директория на вашата локална машина. HTML съдържа същия пример за животни, както видяхте по-горе.
- След това използвайте colspan, за да накарате "Животни", "Хипопотам" и "Крокодил" да обхванат две колони.
- И накрая, използвайте размах на редове, за да накарате "Кон" и "Пиле" да обхванат два реда.
- Запазете и отворете кода си в браузър, за да видите подобрението.
Забележка: Можете да намерите готовия ни пример на animals-table-fixed.html на GitHub (вижте го и на живо).
Предоставяне на общ стил на колоните
Вземете следния прост пример:
Което ни дава следния резултат:
| Калкута | Оранжево |
| Роботи | Джаз |
На практика дефинираме две „колони със стил“, като по една се посочва информация за стила за всяка колона. Ние не оформяме първата колона, но все пак трябва да включим празен елемент - ако не го направим, стилът просто ще бъде приложен към първата колона.
Ако искахме да приложим информацията за стила и към двете колони, бихме могли просто да включим един елемент с атрибут span върху него, като този:
Подобно на colspan и редовете, span приема безразмерна числова стойност, която определя броя на колоните, към които искате да приложите стила.
Активно обучение: колгруп и кол
Сега е време да опитате сами.
По-долу можете да видите графика на учител по езици. В петък тя има нов клас, преподаващ холандски през целия ден, но също така преподава немски за няколко периода във вторник и четвъртък. Тя иска да подчертае колоните, съдържащи дните, в които преподава.
Пресъздайте таблицата, като следвате стъпките по-долу.
Вижте как се справяте с примера. Ако закъсате или искате да проверите работата си, можете да намерите нашата версия на GitHub като timetable-fixed.html (вижте и на живо).
Обобщение
Това почти обхваща основите на HTML таблиците. В следващата статия ще разгледаме някои малко по-усъвършенствани функции на таблицата и ще започнем да мислим колко достъпни са за хора със зрителни увреждания.
- История и развитие на пробиотиците
- Лиз; s Здравословна маса Епизод 2 Модерно италианско готвене с Александра Касперо, РД
- Ювенилен ревматоиден артрит (JRA) Основи RA при деца
- Направете колоноскопия Научете как да го направите малко по-лесно
- Как да се научите да бъдете по-малко твърди, за да откриете истинското си здраве